How to get 100% Google Pagespeed – building a lightening quick website
Last updated on
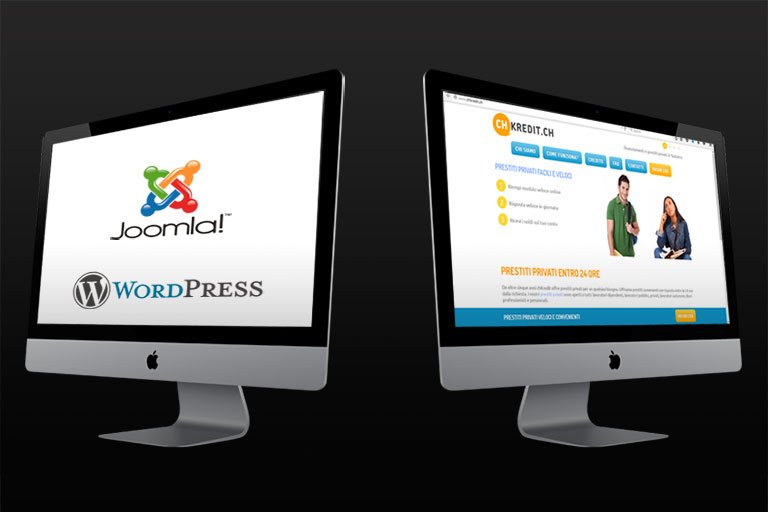
Whilst redeveloping this personal loans website (note the lightening quick website loading), I decided to set a challenge. Is it possible to build a fully responsive website that ticks all the boxes in our website health check?
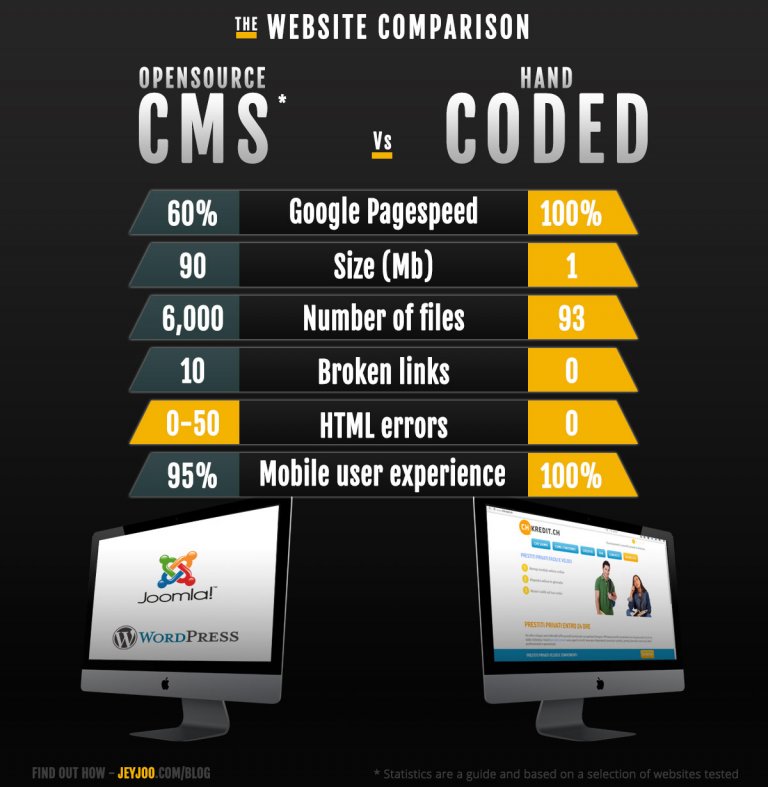
The website healthcheck test for:
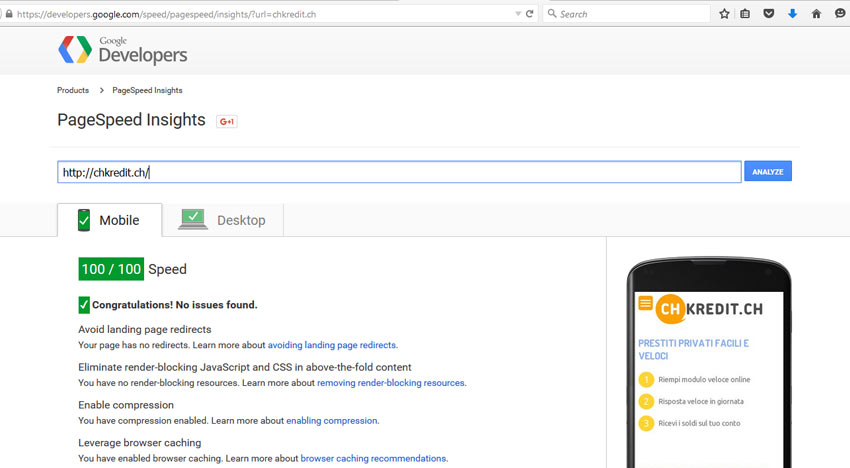
- Fast loading – a 100% Google Page speed for both mobile and desktop versions of your site.
- Error-free code.
- 0 broken links to help conserve the SEO link juice.
- Lightweight – I set myself a challenge of keeping the website under 1Mb (compared to 100-200MB of a standard CMS website).
- Fully search engine optimized using the latest SEO techniques such as Schema.
- A fully responsive design with Google Mobile User Experience of 100%.
Yes – I wanted all this whilst offering the site in 4 languages for the multi-lingual Swiss market.

So why am I doing this?
- First off I wanted to see if the mythical concept of a 100% Google Pagespeed could be achieved (I now know it can).
- Building a website from scratch is the best way to gain an in-depth understanding of gow website work and fit together.
- A hand-coded website is more robust and extremely easy to maintain and update.
- Lighter website equates to a greener website. At 0.6% the size of the most simple WordPress site, this feather-weight takes up a fraction of the server space.
- Given the SEO benefits of a quicker, mobile friendly website I want to see the effect on visitor numbers.
What the website does not do
This is a simple website. If you require eCommerce functionality, a blog or anything more complicated, then a CMS such as WordPress or Magento are better options.
Here is how I build a lightening quick website
How to get 100% Google Pagespeed (mobile and desktop)

Here are a few tips that will help you get you from the 80-90% region up to 100% Pagespeed:
- Keep render blocking scripts to a minimum.
- Put scripts at the end of the code just before the closing body tag. Good candidates to move to the end of the page are Google Fonts, jQuery libraries and Javascript. This will allow the page to load smoothly without pausing to load external files.
- Keep your CSS concise and efficient. Add the CSS directly in the page head rather than as an external link (you can do this if the CSS is small).
- Compress images including sprites. Don’t just rely on Photoshop’s ‘Save for Web’. You can often reduce image size further with an image compression tool such as Tinypng.
- To hit the magic 100% Pagespeed, you will have to host your Google Analytics tracking locally.
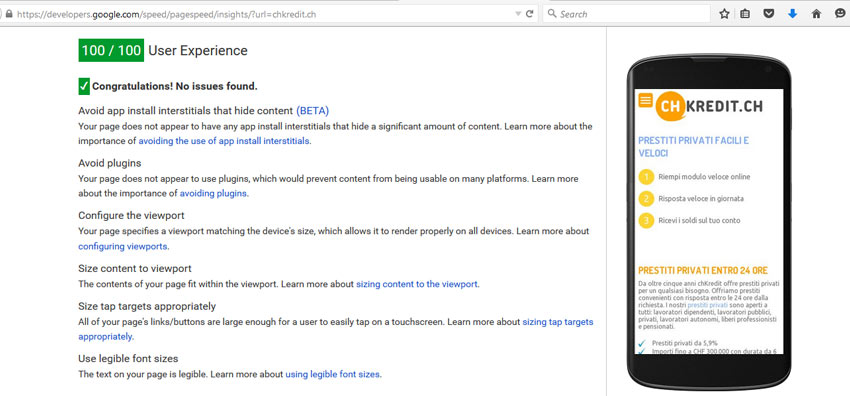
How to get 100% rating on Google Mobile Experience

If you don’t want to miss out on the exploding mobile market, ensure your website is mobile friendly. Here are my tips to get score 100% on mobile-friendliness:
- A fully responsive design (obvious).
- Keep your design simple, removing unnecessary page elements such as images or menu items (this will also speed up the site).
- Ensure all links such as menu items are well spaced and not too close together. Think of users with chubby fingers trying to hit a tiny button and you get the idea.
- Make sure no areas of your website fall outside of the mobile browser window. A common error is a drop down menu that sticks out off screen – as cannot see it unless you expand it.
- Google Page Insights will highlight any mobile issues.
Fine tune you website with these tests
Our website healthcheck has some of the best tools on the web to tune up your website. They include a broken link finder, HTML error checker and a Schema tool.